按钮

2022-5-29
(0)
 微软极简风按钮,个人设计 UI,瑕疵很多,胜在简洁方便,同时用命名空间把类和函数都封装起来,降低命名空间污染,当按钮尺寸较小而文字较多时,若按钮的 0.8 倍区域无法装下省略号的三个点则按钮变为只包含省略号三个点的按钮,若按钮 0.8 倍区域装得下两个字左右的文字则多余的文字用省略号代替,无文字时按钮可任意调节大小。
微软极简风按钮,个人设计 UI,瑕疵很多,胜在简洁方便,同时用命名空间把类和函数都封装起来,降低命名空间污染,当按钮尺寸较小而文字较多时,若按钮的 0.8 倍区域无法装下省略号的三个点则按钮变为只包含省略号三个点的按钮,若按钮 0.8 倍区域装得下两个字左右的文字则多余的文字用省略号代替,无文字时按钮可任意调节大小。
 微软极简风按钮,个人设计 UI,瑕疵很多,胜在简洁方便,同时用命名空间把类和函数都封装起来,降低命名空间污染,当按钮尺寸较小而文字较多时,若按钮的 0.8 倍区域无法装下省略号的三个点则按钮变为只包含省略号三个点的按钮,若按钮 0.8 倍区域装得下两个字左右的文字则多余的文字用省略号代替,无文字时按钮可任意调节大小。
微软极简风按钮,个人设计 UI,瑕疵很多,胜在简洁方便,同时用命名空间把类和函数都封装起来,降低命名空间污染,当按钮尺寸较小而文字较多时,若按钮的 0.8 倍区域无法装下省略号的三个点则按钮变为只包含省略号三个点的按钮,若按钮 0.8 倍区域装得下两个字左右的文字则多余的文字用省略号代替,无文字时按钮可任意调节大小。
 绕线画简介
简单点来说,就是在木板上钉一圈钉子,通过绕线进行构图,最终呈现出一幅图像。
算法简介
可以总结概括一下,
首先需要有一张图,可以是彩色的,但是必须颜色比较分明。
对图像进行灰度处理。
随机生成 n 组数,就是每两个钉子的组合。
计算 n 组数据连线所过图像像素的平均数,求出最小的一组。
连接该组钉子,并对这条线经过的像素值分别加 m。
重复前面步骤 3 到步骤 5 直到绘制 z 条线结束循环。
绕线画简介
简单点来说,就是在木板上钉一圈钉子,通过绕线进行构图,最终呈现出一幅图像。
算法简介
可以总结概括一下,
首先需要有一张图,可以是彩色的,但是必须颜色比较分明。
对图像进行灰度处理。
随机生成 n 组数,就是每两个钉子的组合。
计算 n 组数据连线所过图像像素的平均数,求出最小的一组。
连接该组钉子,并对这条线经过的像素值分别加 m。
重复前面步骤 3 到步骤 5 直到绘制 z 条线结束循环。
 本文整理一些优秀的 EasyX 及 C 语言教程。如果有更好的推荐,欢迎发消息给我,我会将各种优秀教程整理到这里,给大家参考。
本文整理一些优秀的 EasyX 及 C 语言教程。如果有更好的推荐,欢迎发消息给我,我会将各种优秀教程整理到这里,给大家参考。
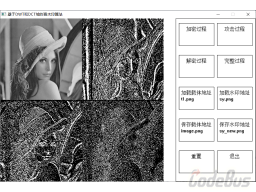
 基于 DWT 和 DCT 域的盲水印算法。加水印和提水印阶段涉及小波变换(DWT),离散余弦变换(DCT),Zig-Zag 扫描。攻击阶段涉及亮度,对比度,直方图均衡化,椒盐噪声,剪切。
基于 DWT 和 DCT 域的盲水印算法。加水印和提水印阶段涉及小波变换(DWT),离散余弦变换(DCT),Zig-Zag 扫描。攻击阶段涉及亮度,对比度,直方图均衡化,椒盐噪声,剪切。
 车牌定位及分割,涉及到转换灰度,高斯平滑,中值滤波,边缘检测,形态学滤波,轮廓查找。对于原作中存在不能识别某些环境下的车牌;车尾部有一串拼音(有的车有),很容易框住好几个等问题,进行了改进。
车牌定位及分割,涉及到转换灰度,高斯平滑,中值滤波,边缘检测,形态学滤波,轮廓查找。对于原作中存在不能识别某些环境下的车牌;车尾部有一串拼音(有的车有),很容易框住好几个等问题,进行了改进。
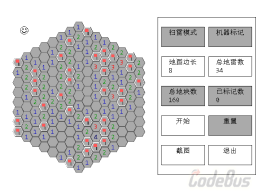
 六边形扫雷,寻宝模式,稍稍介绍一下。
他也是要把所有安全的地方点出来。
他没有扫雷模式的消零算法。每一个安全的点都需要单独挖出来,一次显示一个格子。
添加了生命值的概念,也就是说存在一定的容错。
显示的数字有别于扫雷模式。点击宝藏点,会显示周围宝藏点数量,绿色;点击地雷,会显示周围地雷数量,黑色。注意,这个数字不包括自己,显示的范围自然就是0~6了。点击地雷会减生命值,生命值归零则结束。
六边形扫雷,寻宝模式,稍稍介绍一下。
他也是要把所有安全的地方点出来。
他没有扫雷模式的消零算法。每一个安全的点都需要单独挖出来,一次显示一个格子。
添加了生命值的概念,也就是说存在一定的容错。
显示的数字有别于扫雷模式。点击宝藏点,会显示周围宝藏点数量,绿色;点击地雷,会显示周围地雷数量,黑色。注意,这个数字不包括自己,显示的范围自然就是0~6了。点击地雷会减生命值,生命值归零则结束。
 六边形扫雷,相较于原版可能是简单了。经典扫雷高级难度480格,99个雷,雷比例 20.63%。扫雷是存在需要猜的时候,这个雷的比例与要猜的比例和猜的难度可能是正相关吧。
六边形扫雷,相较于原版可能是简单了。经典扫雷高级难度480格,99个雷,雷比例 20.63%。扫雷是存在需要猜的时候,这个雷的比例与要猜的比例和猜的难度可能是正相关吧。
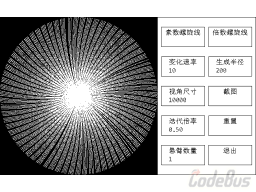
 素数螺旋线,是对阿基米德螺旋线的改造,他只绘制整数点,并排除了所有合数点。
倍数螺旋线,是对这张完整点图的改造。
素数螺旋线,是对阿基米德螺旋线的改造,他只绘制整数点,并排除了所有合数点。
倍数螺旋线,是对这张完整点图的改造。
 将高斯滤波和相似点滤波组合起来就是双边滤波,这些滤波都是为了去除噪点,因为一张图片保存的时候可能会被损坏,出现几个黑点,通过滤波可以让这些点与周围的颜色逐渐接近。
将高斯滤波和相似点滤波组合起来就是双边滤波,这些滤波都是为了去除噪点,因为一张图片保存的时候可能会被损坏,出现几个黑点,通过滤波可以让这些点与周围的颜色逐渐接近。
 1. 修复相机太近程序卡死问题。
2. 修复翻转 y 轴的函数。
3. 透视插值矫正。
4. 齐次空间裁剪。
5. SIMD 测试。
1. 修复相机太近程序卡死问题。
2. 修复翻转 y 轴的函数。
3. 透视插值矫正。
4. 齐次空间裁剪。
5. SIMD 测试。
 该程序实现了一个色圈旋转的功能,本来的目的是通过色圈的旋转和圈内的箭头的指向误导人视觉感知。但是我发现并不是我所看到的那样,虽然色圈旋转了,箭头也指向了特定的位置,但是并没有给人相应的感觉。
该程序实现了一个色圈旋转的功能,本来的目的是通过色圈的旋转和圈内的箭头的指向误导人视觉感知。但是我发现并不是我所看到的那样,虽然色圈旋转了,箭头也指向了特定的位置,但是并没有给人相应的感觉。
 思维卡互动魔术,具体可以看参考资料,我稍稍介绍一下,现实中,这个魔术的道具是由八张特别设计的卡片组成,一共存在 52 个数字,每张卡片都扣掉了一些数字,保留了一些数字。魔术前需要你想一个数字,我将八张卡片依次给你看,你告诉我卡片上有没有你想的数字。最后我一定能猜到你所想的数字^-^。
思维卡互动魔术,具体可以看参考资料,我稍稍介绍一下,现实中,这个魔术的道具是由八张特别设计的卡片组成,一共存在 52 个数字,每张卡片都扣掉了一些数字,保留了一些数字。魔术前需要你想一个数字,我将八张卡片依次给你看,你告诉我卡片上有没有你想的数字。最后我一定能猜到你所想的数字^-^。
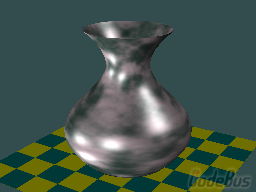
 一个简单的软光栅渲染演示程序,可编程的顶点着色器和片元着色器,模型和纹理贴图通过程序模拟生成,单文件实现,831行。
一个简单的软光栅渲染演示程序,可编程的顶点着色器和片元着色器,模型和纹理贴图通过程序模拟生成,单文件实现,831行。
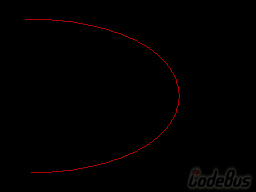
 贝塞尔曲线是一条光滑的曲线,这个程序用一个函数画出了贝塞尔曲线。其中,函数用了可变参数列表,可以传任意个点。
贝塞尔曲线是一条光滑的曲线,这个程序用一个函数画出了贝塞尔曲线。其中,函数用了可变参数列表,可以传任意个点。
 将冰墩墩简化成多个椭圆,并且按照不同部位,分步用函数分别绘制,冰墩墩的具体细节没有去刻画。适合初学者借鉴学习与加以细化,例如可以细化一下冰墩墩的腿部和手部细节,将它肚子上的文字改成冬奥 LOGO,改变一下眼睛的颜色等等,还可以画一只雪容融。
将冰墩墩简化成多个椭圆,并且按照不同部位,分步用函数分别绘制,冰墩墩的具体细节没有去刻画。适合初学者借鉴学习与加以细化,例如可以细化一下冰墩墩的腿部和手部细节,将它肚子上的文字改成冬奥 LOGO,改变一下眼睛的颜色等等,还可以画一只雪容融。